Features
This theme utilizes the latest features of the fast and slick Warp theme framework. It comes with a broad range of layout and module variations as well as a neat typography to style your content. Read on to learn more about this theme and its features:
- Available for Joomla and WordPress
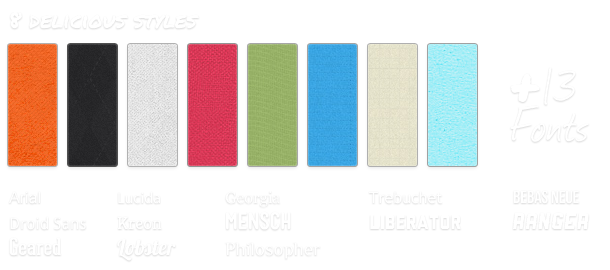
- 8 style variations available
- Choose from 13 fonts
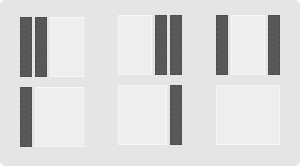
- 4 module style combinable with 4 badges and 6 icons
- White background for system output (optional)
- Smooth CSS animations (optional)
- White background for system output (optional)
- Custom CSS3 classes for transform and opacity effects
- Flexible template and column widths
- All Warp framework features are available
Easy Installation and Customization
Demo Packages
We provide demo packages with the theme sample data for Joomla and WordPress to get you started right.
Image Sources
Sliced and editable Adobe Fireworks image source files are available to customize the theme easily.
Theme Styles
We provide different style variations of the default theme. In addition to these styles we added several other style settings like colors and fonts. Combining the different style options allows you to create your own unique theme design.

Theme Profiles
We created some nice theme profiles using the different styles, colors and fonts, you can choose from in the theme administration. You can create your own profiles and even assign them to different menu items. Click on one of the profile images to load it.
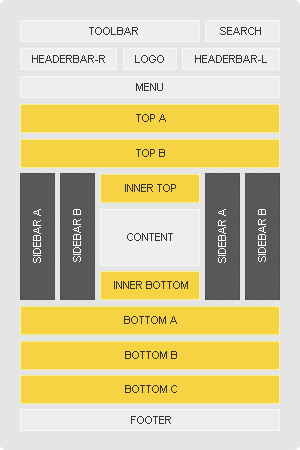
Theme Layout
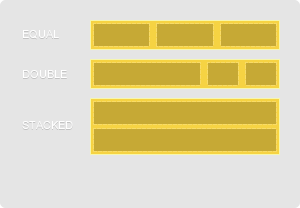
This theme comes with the default Warp6 module layout. The blue module positions allow to choose a module layout which defines the module alignment and proportions: equal, double or stack. You can easily add your own module layouts. The two available sidebars, highlighted in red, can be switched to the left or right side and their widths can easily be set in the theme administration. For modules in the blue and red positions you can choose different module styles. Take a look at the module variations page to get an overview.